웹페이지의 성능을 최적화 하는 것은 굉장히 중요하다. 서버의 리소스를 절감할 수 있으며, 이로 인해 비용을 절감할 수 있다. 검색엔진에서의 SEO 점수를 향상시켜 검색 순위를 올릴 수 있다. 이로 인해 더 많은 방문자의 유입이 가능해지며 결국 수익으로 이끌게 된다. 사용자 경험 또한 향상되어 사용자의 만족도가 올라갈 것이다. 이외에도 다양한 장점이 있다.
TTFB란?
홈페이지의 성능에 가장 눈에 띄는 것은 TTFB 의 속도이다. TTFB(Time to First Byte)는 서버로부터 첫 번째 바이트가 브라우저에 도달하는 데 걸리는 시간을 의미한다. TTFB는 사용자가 웹사이트에 접속했을 때, 브라우저가 서버에 요청을 보내고 서버가 이를 처리한 후 첫 번째 응답 바이트를 보내는 시간을 의미한다. TTFB는 웹사이트의 전반적인 로드 속도에 큰 영향을 미치며, 일반적으로 TTFB가 짧을수록 웹사이트 성능이 우수하다고 평가된다.
최근에 참여했던 프로젝트의 시스템은 PHP 와 MARIADB 를 사용하며 웹서버는 NGINX 로 구성되어있었다. 홈페이지의 접속 속도에 대한 개선이 필요하여 TTFB 를 측정했을 때, 약 230ms 정도가 측정되었다. 느린 것은 아니지만 그렇다고 빠른 속도도 아니다.
TTFB는 주로 다음과 같은 과정에 의해 영향을 받는다:
DNS 조회 시간
서버 연결 시간
서버 응답 시간(웹 서버의 처리 속도)
데이터 전송 시작 시간
참여했던 프로젝트에서 가장 영향이 큰 부분은 서버 응답 시간이었다. 즉 웹서버에서 PHP가 DB에 접근하여 사용자에게 출력할 HTML 을 생성하는 시간이 컸던 것이다. 이 시간을 줄이게 된다면 획기적으로 웹사이트의 속도를 개선할 수 있다고 판단했다.
TTFB 측정방법

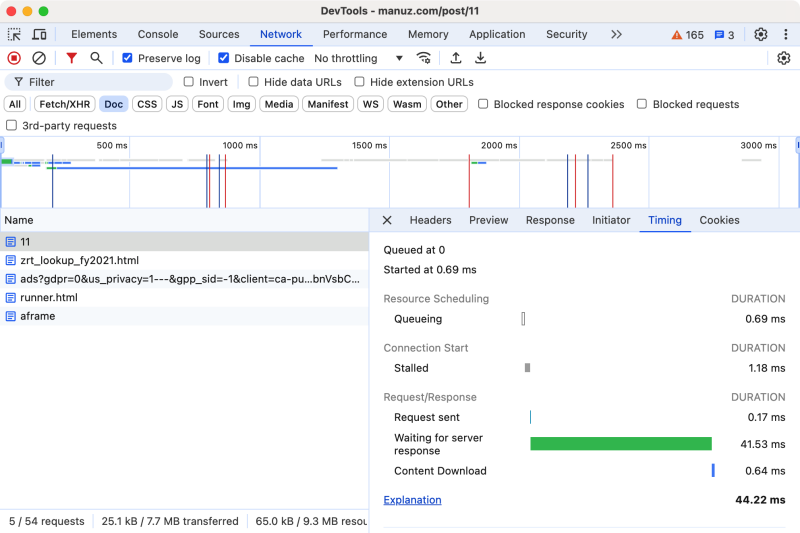
위처럼 Network 탭에서 Doc 으로 필터링한 후 문서명을 클릭후 우측에 Timing 탭에 나오는 화면이 페이징을 출력하는데 걸리는 시간을 보여주는 화면이다.
Request/Reponse 부분이 TTFB 에 해당하는 부분이라고 보면된다. 이중에서도 Waiting for server response 부분이 서버에서 php 의 프로세싱과 DB 작업 등이 모두 포함된 시간으로 볼 수 있다.
SSI란?
이 속도를 개선하기 위해 도입할 기술이 SSI 였다. SSI(Server Side Includes)는 웹 서버에서 HTML 페이지 내에 다른 파일이나 스크립트를 동적으로 포함할 수 있도록 하는 기술이다. 이는 서버 측에서 실행되며, 클라이언트가 요청한 페이지에 실시간으로 콘텐츠를 삽입하여 응답을 생성합니다. SSI는 HTML 페이지를 동적으로 구성할 수 있게 해주어, 반복적인 콘텐츠나 외부 리소스를 손쉽게 포함할 수 있게 한다.
즉 PHP + DB가 반복적으로 동일한 작업을 하는 부분을 미리 작업하여 출력된 html 파일을 생성해두고 SSI 를 이용하여 웹페이지에 삽입하게 되면, PHP 의 프로세싱 시간이나 DB 로의 접근 시간, DB 쿼리의 실행시간 등을 절약하는 결과로 이어지고, 홈페이지의 속도 향상에 매우 긍정적인 영향을 주게 된다.
SSI 사용법
아래와 같은 방법으로 html 을 생성하면 미리 생성되어있는 header, footer 파일을 각각의 위치에 자동으로 출력해준다.
<html>
<head>
<title>Welcome to My Website</title>
</head>
<body>
<!-- 헤더 파일 포함 -->
<!--#include file="/header.html" -->
<h2>Welcome to my homepage!</h2>
<p>This is the home page of my website.</p>
<!-- 푸터 파일 포함 -->
<!--#include file="/footer.html" -->
</body>
</html>이를 위해 데몬을 생성하여 홈페이지에서 DB를 활용하여 반복되는 프로세스가 진행되는 부분인 헤더, 푸터, ASIDE 부분을 변경사항이 있을때 마다 새로운 파일을 만들어 퍼블리싱하도록 했다.
파일 생성시 주의점
파일을 원자적으로 이동하는 방법을 사용하는 것이 좋다. 파일이 부분적으로 작성된 상태에서 SSI 가 실행되는 것을 막아야 하기 때문이다.
mv temp_file final_file문제점
위와 같이 작업을 하고나니 웹사이트의 반응속도가 상당히 빨라졌다. 약 200-300ms 였던 시간이 30-50ms 까지 단축되는 것을 확인했다. 그런데 문제가 생겼다. 간헐적으로 nginx 에서 로그를 뿜어내고 있었던 것이다. 에러는 아래와 같았다.
116: Stale file handle 위 에러는 파일 시스템에서 파일이 이동되거나 삭제된 후에 해당 파일에 접근하려고 할때 발생하는 에러인 것을 확인했다.
즉, 데몬을 통하여 퍼블리싱되는 파일들이 nginx 에서 1차적으로 캐싱하고 있었던 것이었고, 이 파일들을 원자적으로 교체를 하였지만 nginx 에서는 캐싱된 파일에 접근하려고 하다보니 발생하는 에러였다. 이문제를 해결하기 위해서는 nginx 에서 파일 시스템을 캐싱하는 기능을 퍼블리싱 되는 파일에 대해서는 캐싱하지 않도록 하는 설정이 필요하다.
아래와 같은 방법으로 해당 파일들의 캐싱을 해제할 수 있다.
location /includes/ {
open_file_cache off;
}결론
SSI를 적용한 결과, 다음과 같은 성능 개선을 확인할 수 있었다.
TTFB 감소: 주요 페이지의 TTFB가 평균 70% 감소했다. 이는 서버 응답 시간이 단축되었음을 의미 다.
서버 부하 감소: PHP-FPM과 MariaDB에 대한 부하가 감소하여, 높은 트래픽 상황에서도 안정적인 성능을 유지할 수 있었다.
페이지 로드 속도 개선: 전체 페이지 로드 시간이 단축되었으며, 사용자 경험이 크게 개선되었다.
이와 같이 SSI를 활용한 TTFB 개선 작업은 웹사이트의 전반적인 성능을 향상시키는 효과적인 방법이 될 수 있다. 특히, 정적인 콘텐츠와 동적인 콘텐츠를 효과적으로 분리하고, 서버의 부하를 줄이는 데 큰 도움이 된다.